超簡単!Wordとペイントで作るOGP画像【最短10分で作れます】

こんにちは、まつぼ(@matsubojob)です。
先日、Twitterカードを変更するにあたり、デフォルトのOGP画像を作成しました!
OGP画像とは?
URLを載せたりSNSをシェアする際にサムネイルとして表示される画像のこと
デフォルトOGP画像作りました!
私らしくできてるかな?笑
お披露目ついでに改めてブログ載せておきます🤣デザインソフトは主にWordを使いました🧐
自分のアイコンを透過する際に使用した
peko stepはWEB上で透過png画像が作れる優れもの🌟
操作も簡単なのでおすすめです!https://t.co/diJfSBGal4— まつぼ (@matsubojob) July 2, 2020
上記のツイートは本ブログ「まつぼじょぶ」のURLを載せたものです。本記事の最初に掲載している画像がOGP画像として使われていますね!このOGP画像、なんとWordとペイントだけで作りました(笑)
※まつぼはsurfaceユーザーなので、マイクロソフト純正Word2019を使用しております
TwitterなどSNSでブログをアピールする際、キャッチーなサムネイルがあると魅力アップ間違いなし!私が作成した画像を例に、Wordとペイントだけで作るOGP画像の作成方法を紹介します。
デザインソフトを持っていない&手軽にOGP画像を自作したい初心者ブロガーさんは必見です♪
 まつぼ
まつぼ事前準備:Twitterカードの設定
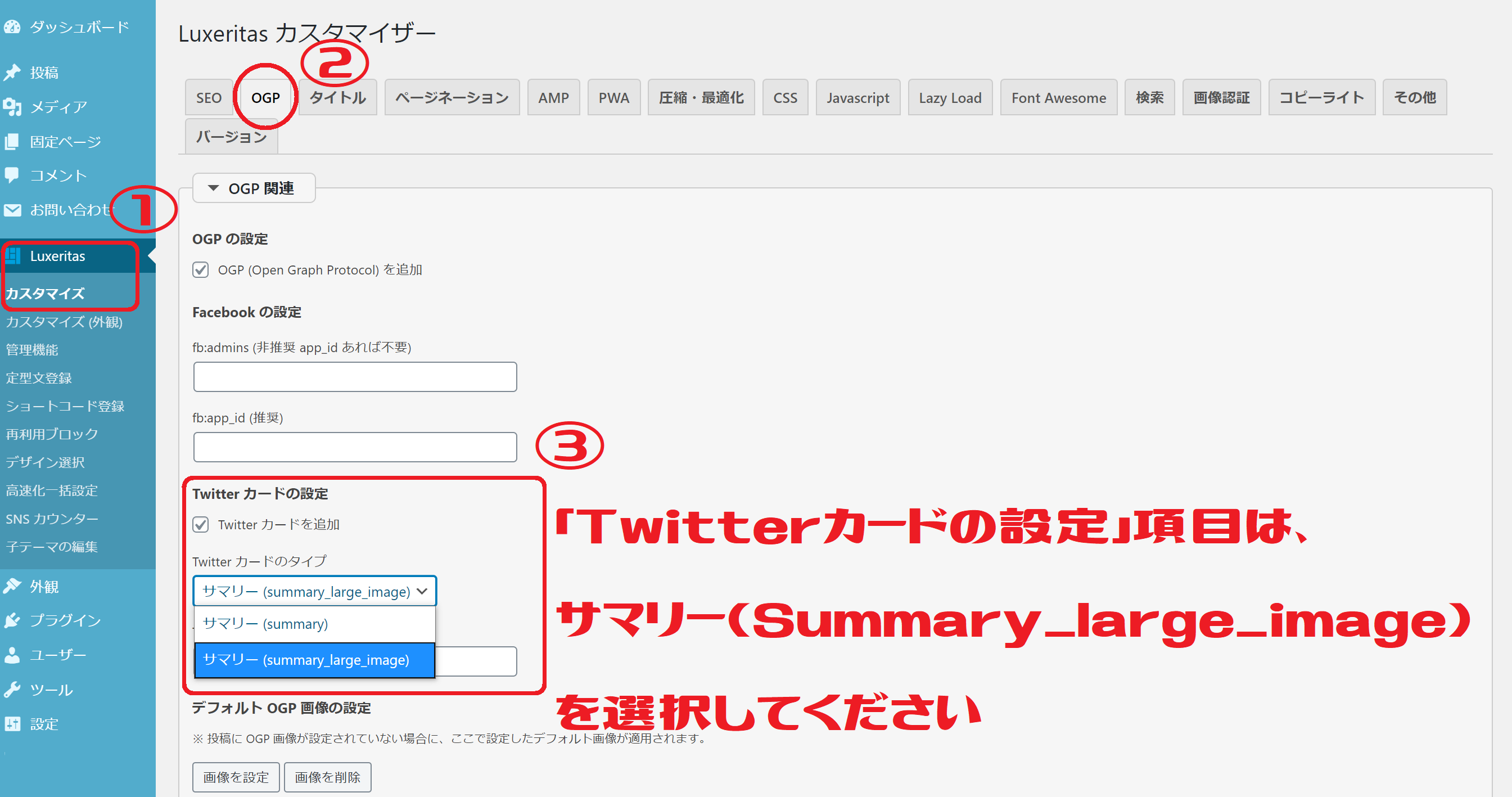
まず、Twitterカードを大きな画像のsummaryカードに設定する必要があります。WordPressの使用テーマによるかもしれませんが、ルクセリタスの場合は↓
WordPressダッシュボード>左のメニューバー「Luxeritas」>カスタマイズ>Luxeritas カスタマイザー>「OGP」タブから設定可能です。

 まつぼ
まつぼ
1:ペイントでベース作成
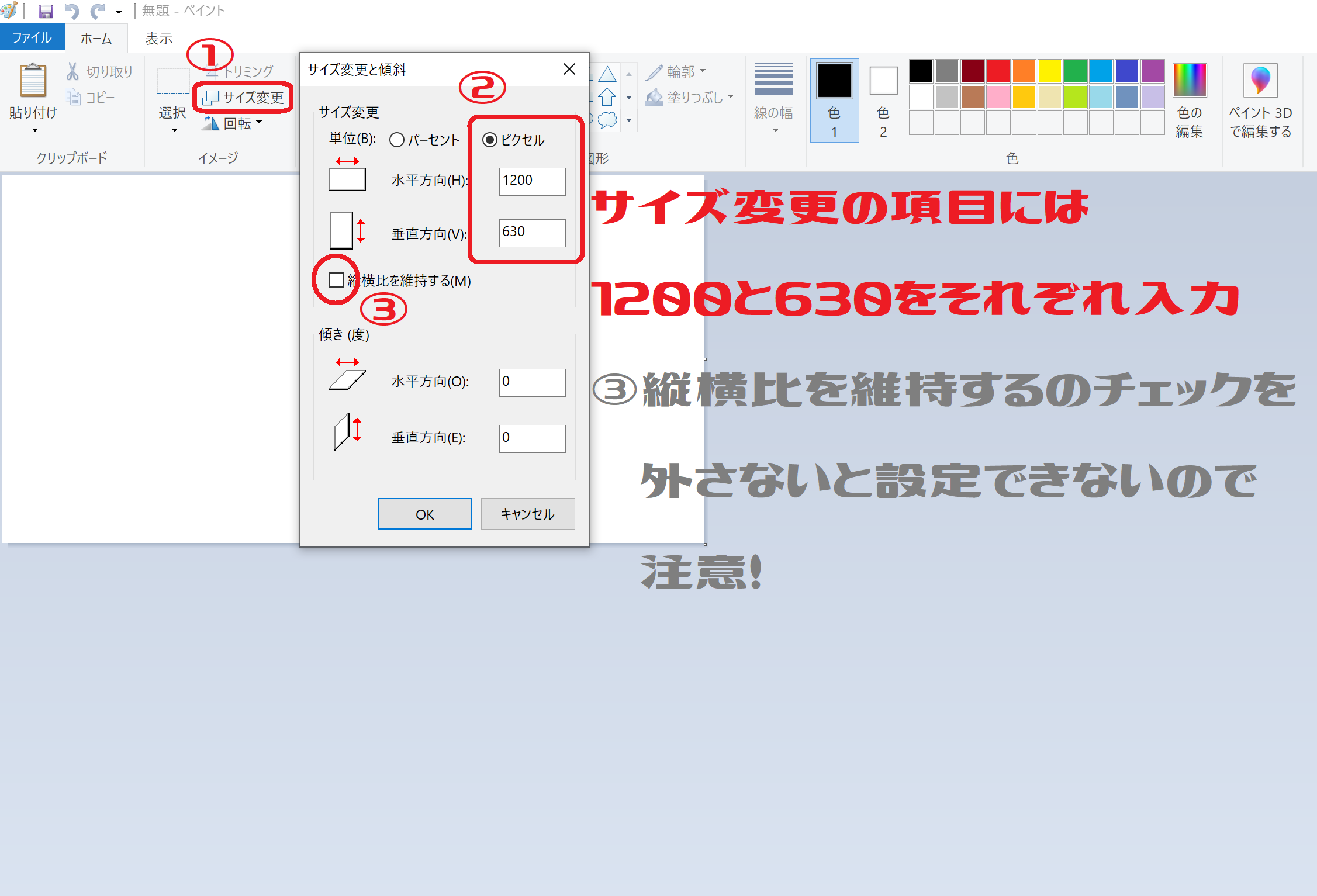
画像のサイズは1200×630推奨なのですが、画像サイズは最終的にズレました(笑)でも、完成品を確認したところ全く問題ありません!とりあえずここではペイントのキャンバスサイズをその通りに設定しておきましょう~!

 まつぼ
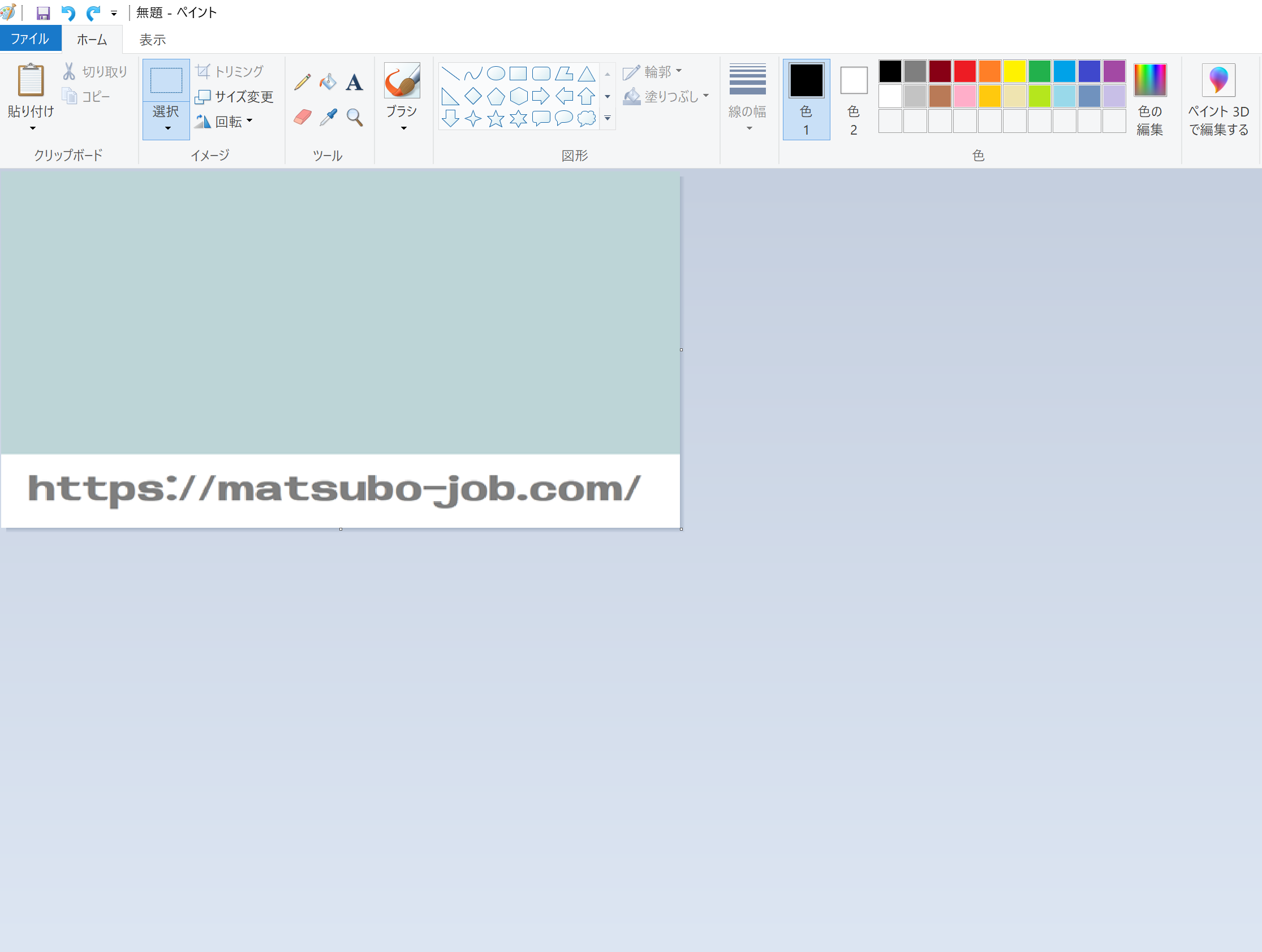
まつぼそして、あとは自分の好きなように色を塗ったり、文字を入力していきます。

ここまでできたら、全画面選択+コピーでWordに貼り付けてください!
ペイントでの作業はこれでおしまい。おそらく私は5分もかかってません(笑)
2:Wordで加工作業
ここがメインの作業になります!
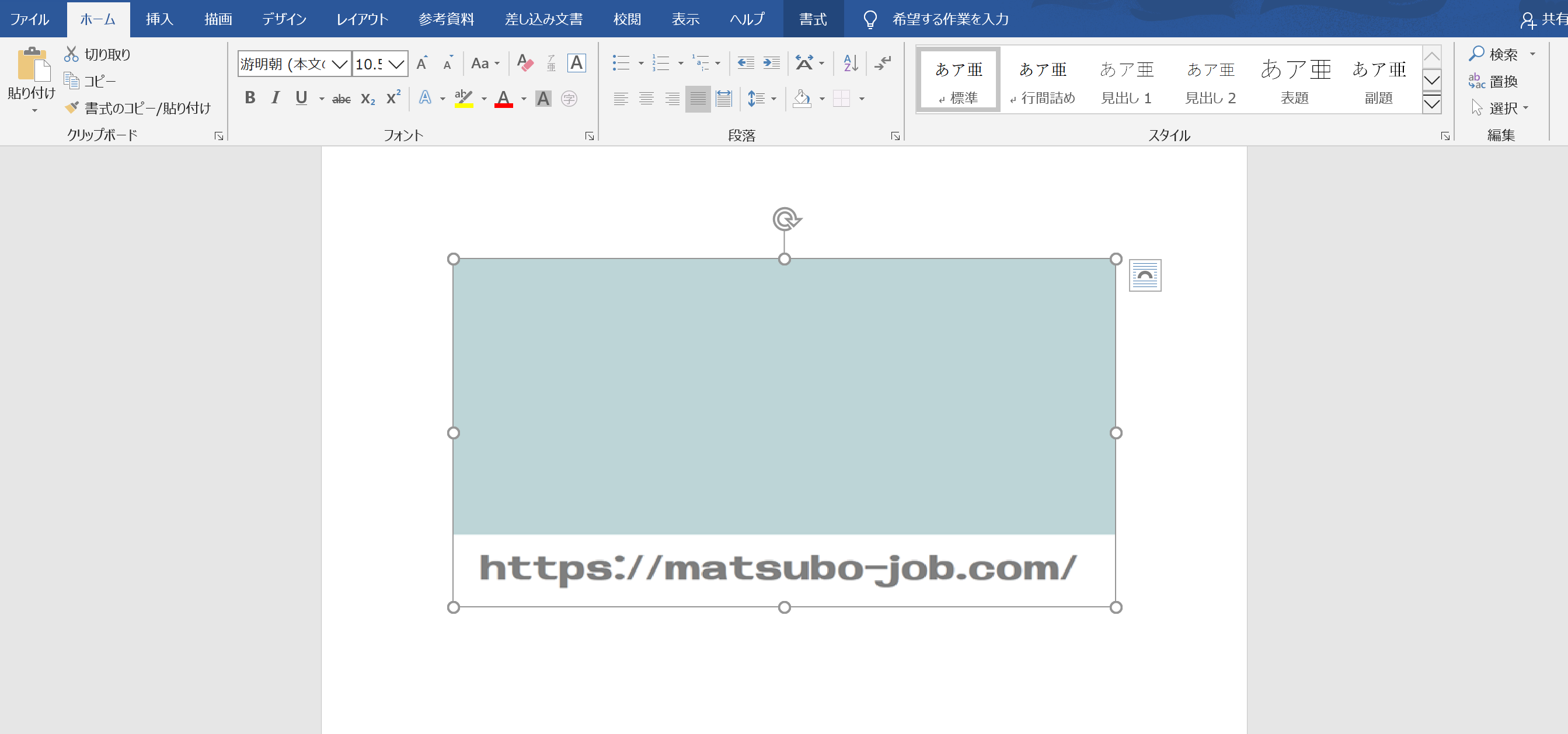
ペイントからWordの新規ページに貼り付けた直後はこんな感じ。余白設定などもデフォルトのままです。本当にまるっとそのまま貼り付けてくださいね!

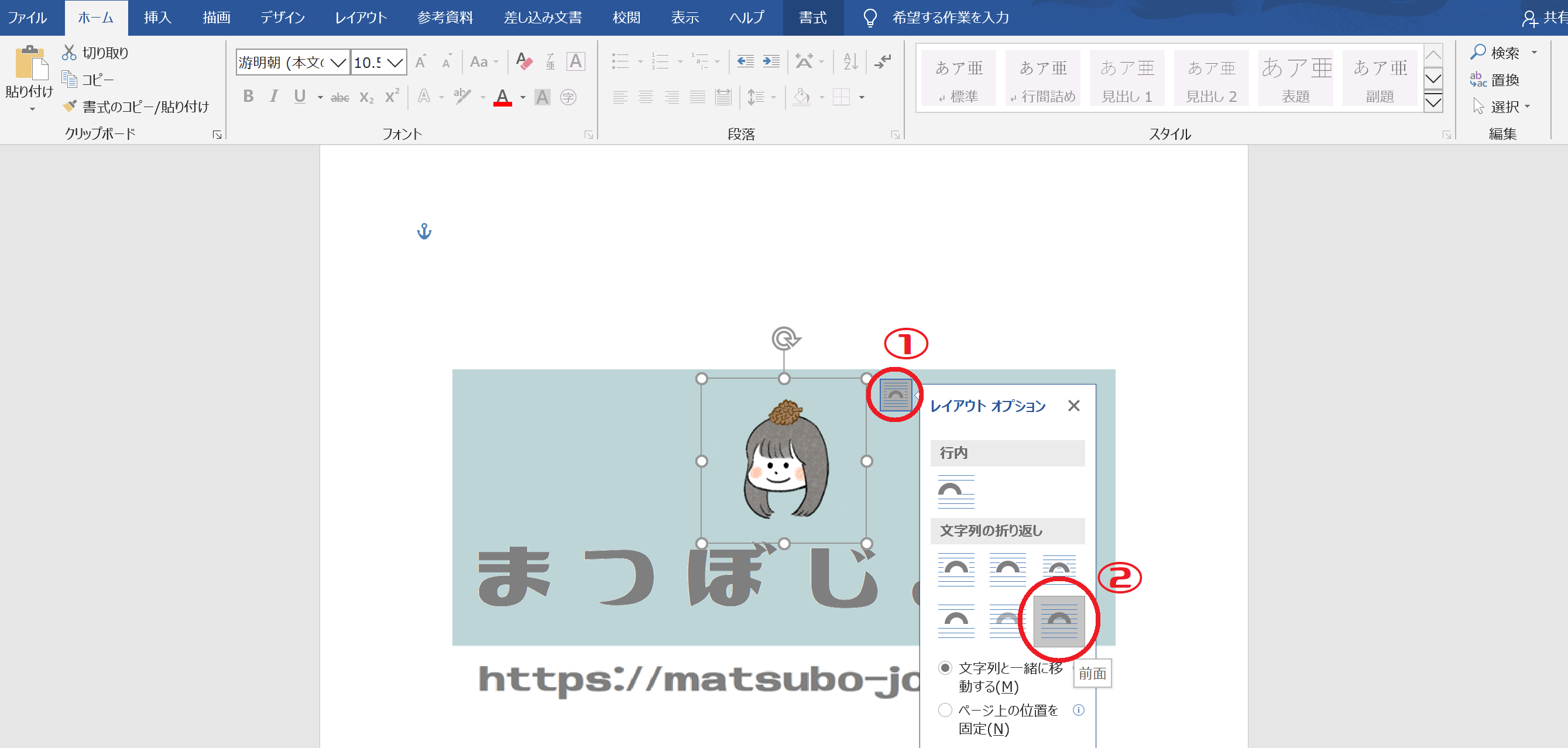
そして、透過済みPNG画像を貼っていきます。貼り付けの際は画像右上に出ているレイアウトオプション>前面にすることを忘れずに。デフォルト設定のままだと、ベースの後ろに隠れてしまいます。ご注意くださいね。

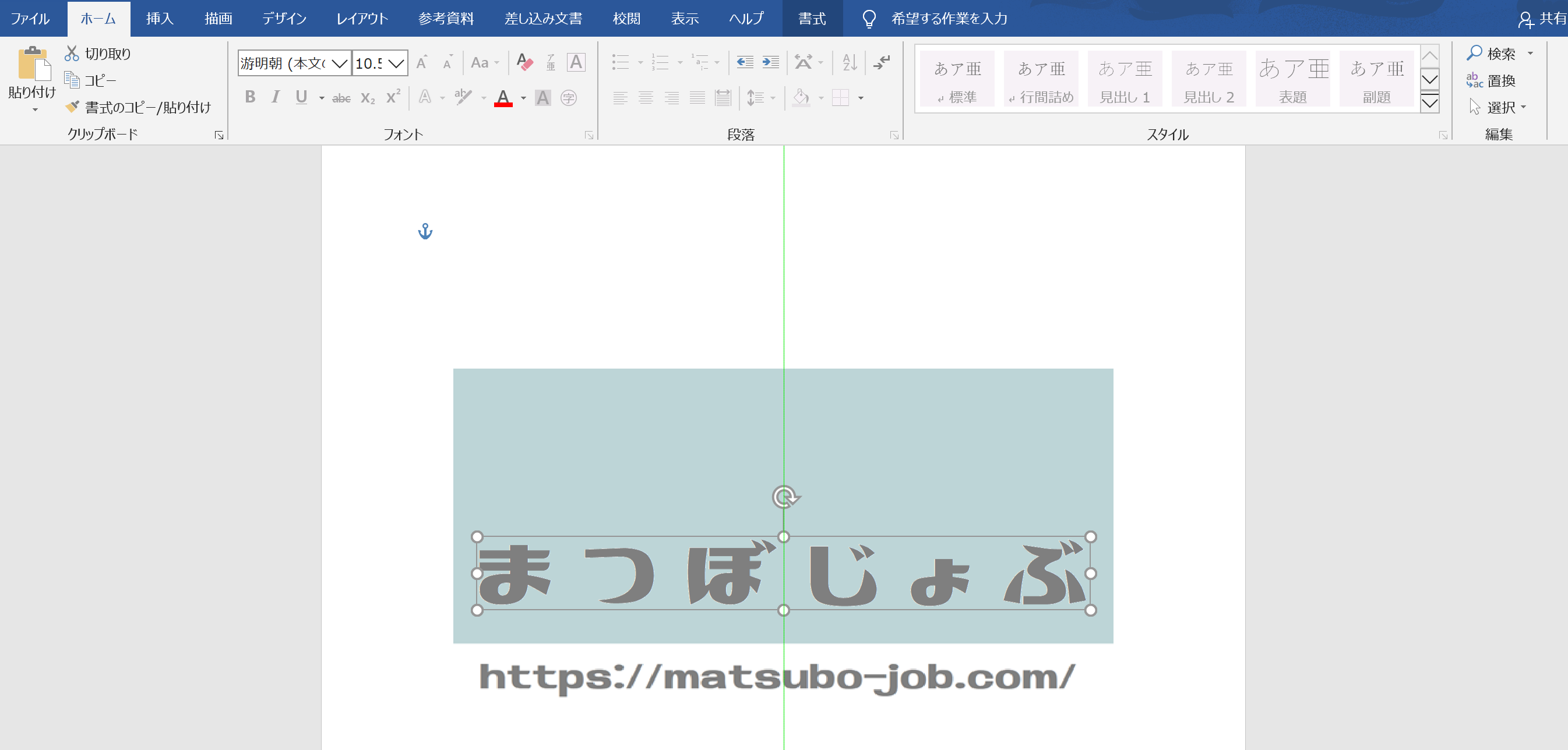
Wordだとベースに対して中心かどうか見ながらできるから助かります!

全体のバランスを見ながらデコってみてくださいね♪
3:画像を保存する
完成したら保存しましょう!
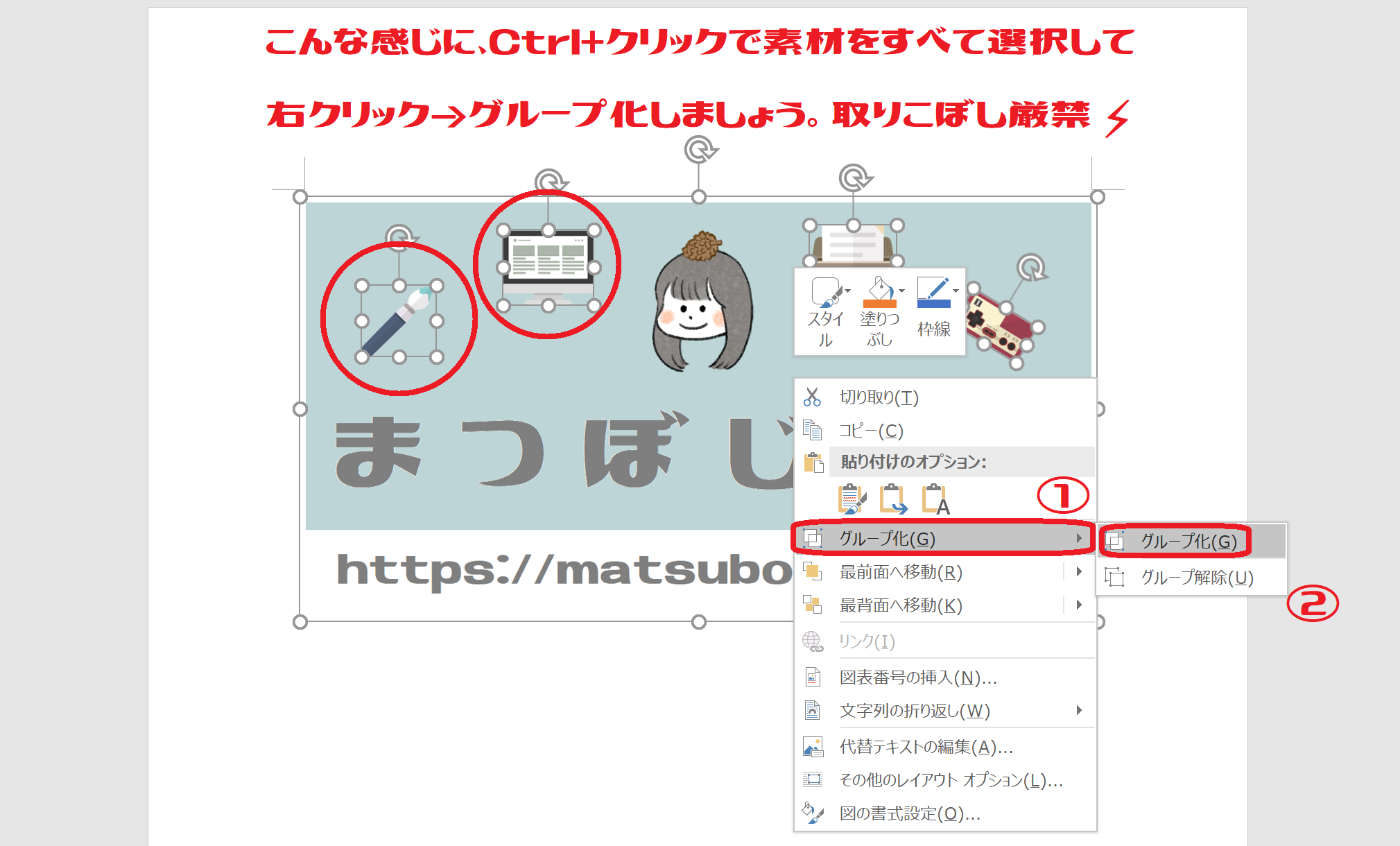
まず、ベース含め全ての画像を選択してグループ化します。※下記のキー名はWindows版の説明です
使用素材:FLAT ICON DESIGN(http://flat-icon-design.com/)よりお借りしました

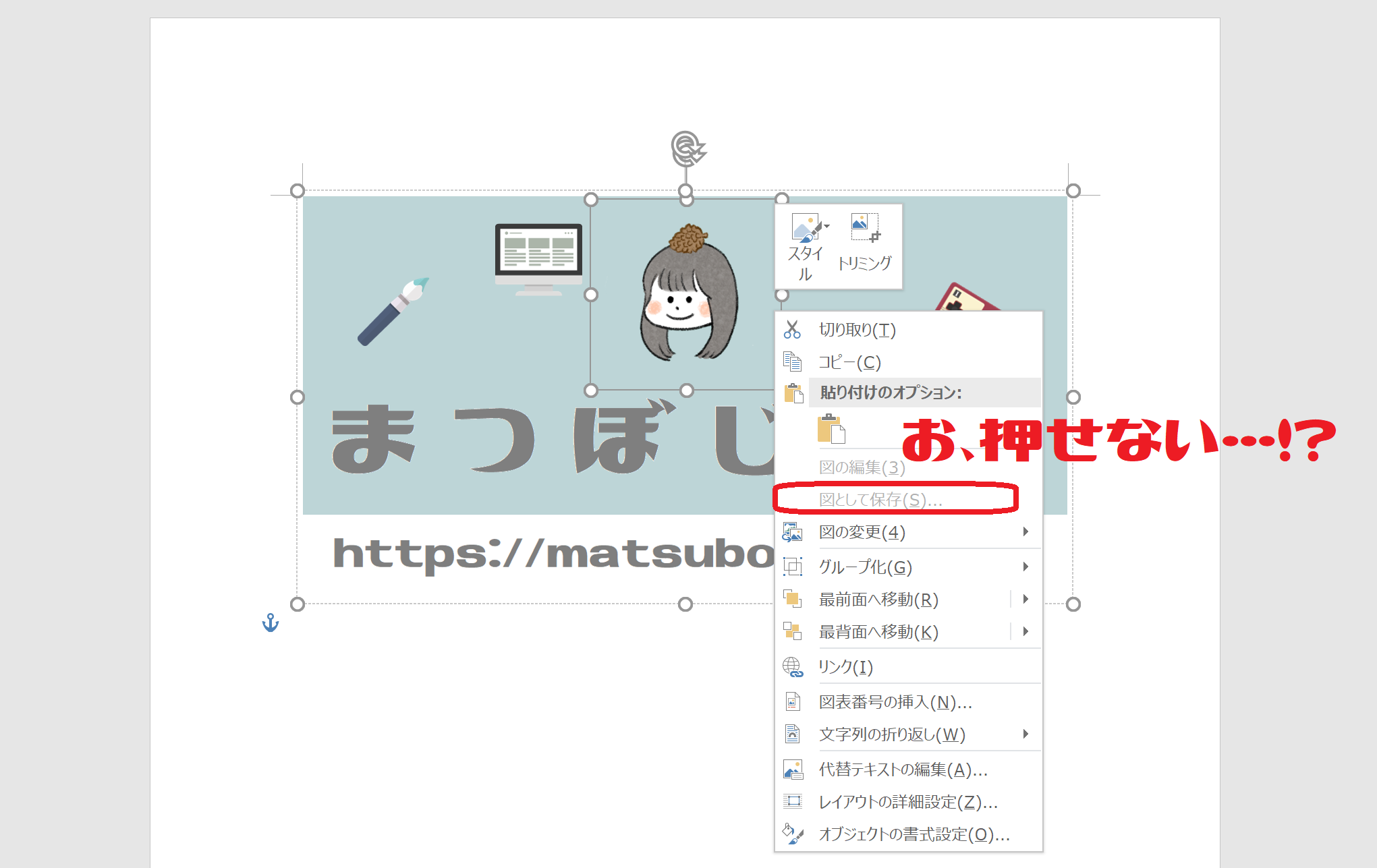
グループ化が終わったら、またもや右クリックで「図として保存」を…!?

そうなんです。このままでは保存できません。
なので、一度画像をコピーして右クリック>貼り付けのオプションで「図」を選び、Word内の適当な場所に貼り付けてください!
 まつぼ
まつぼすると、「図として保存」が今度は選べるようになるのでこちらから保存完了です!

無事保存できたでしょうか。
では、OGP画像の設定にうつります!
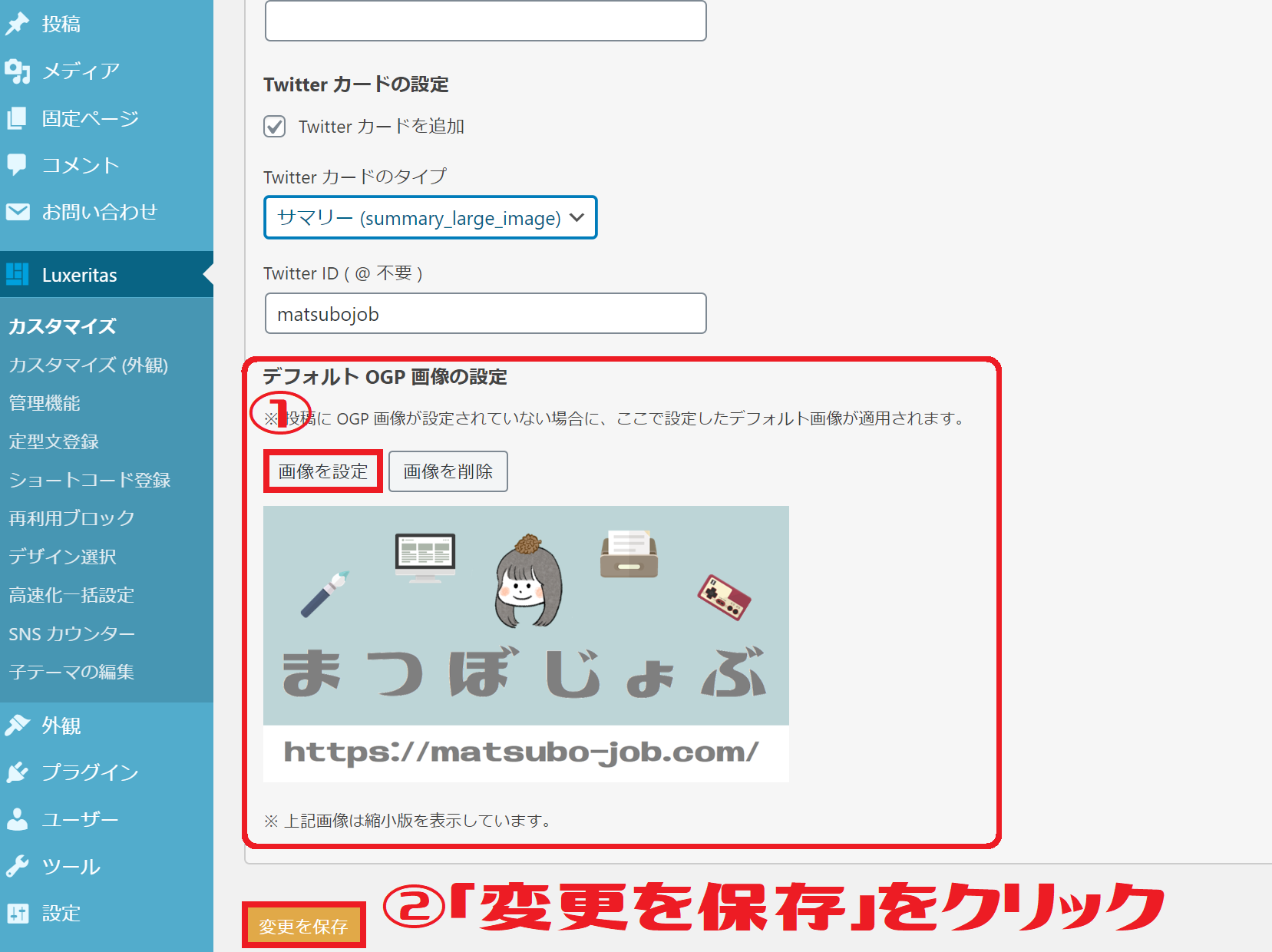
4:OGP画像のデフォルトに設定
ルクセリタスの場合だと、事前準備で触れたOGPタブ内で設定できます。

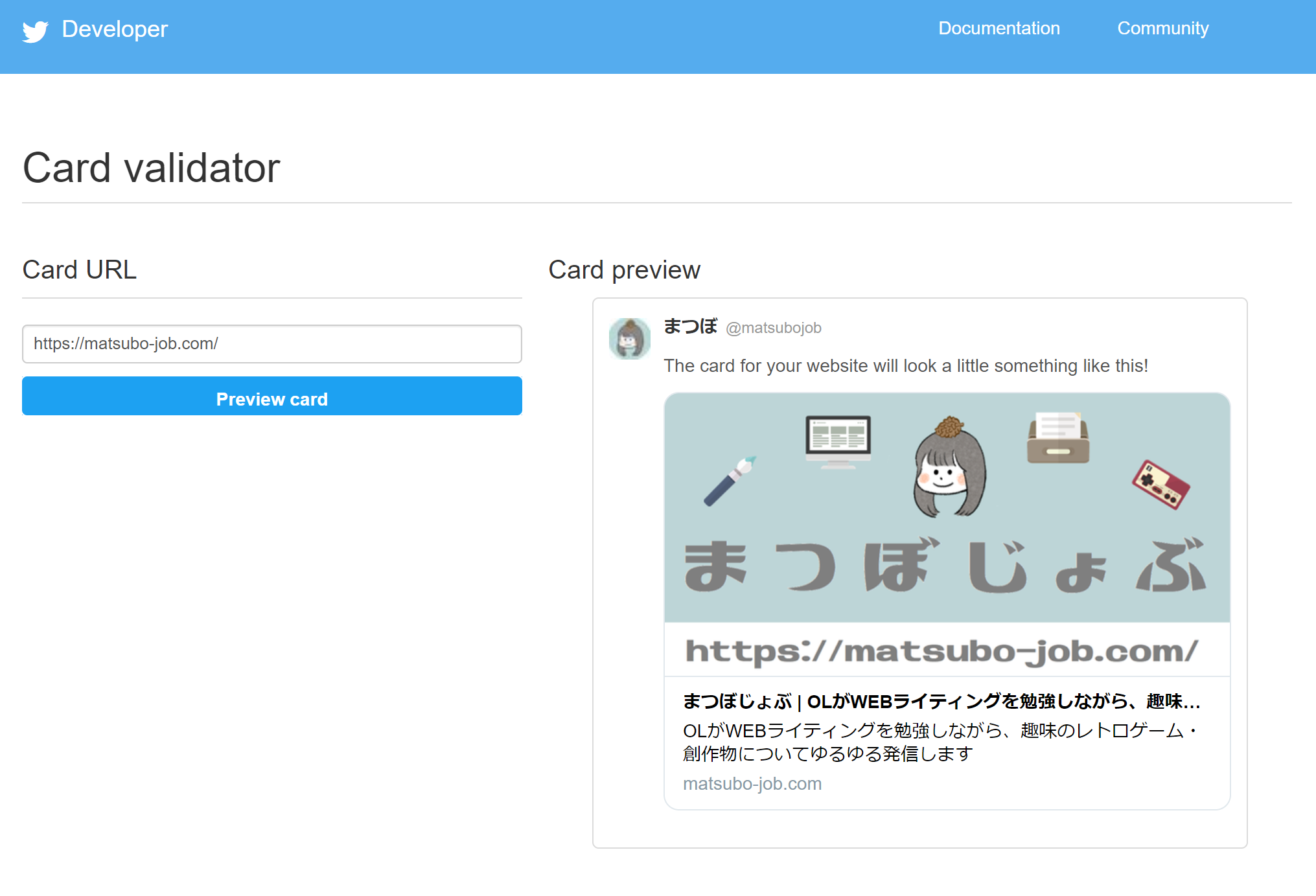
次にTwitter上での見え方を確認します!
Card validatorというサイトに移動し、Card URLに自分のブログのURLを入力後Preview cardをクリックすると、左に見え方が反映されます。

 まつぼ
まつぼまとめ
今回はWordとペイントだけで作るOGP画像の作成方法を紹介しました。このように、デザインソフトを持ってなくてもOGP画像は簡単に作成可能です。今までOGP画像まで手が回らなかった初心者ブロガーさんも、これを機に作成してみてはいかがでしょうか。
是非、個性が光る素敵なOGP画像を作成してくださいね!
 まつぼ
まつぼWordの可能性はまだまだあるな~と感じました!






ディスカッション
コメント一覧
まだ、コメントがありません